Currently designing for SAP and my creative ventures.
I’m Anna, a Product Designer, Illustrator, and Entrepreneur.
With more than 3 years of experience as a designer, I find myself trying to creatively problem-solve all aspects of my life.
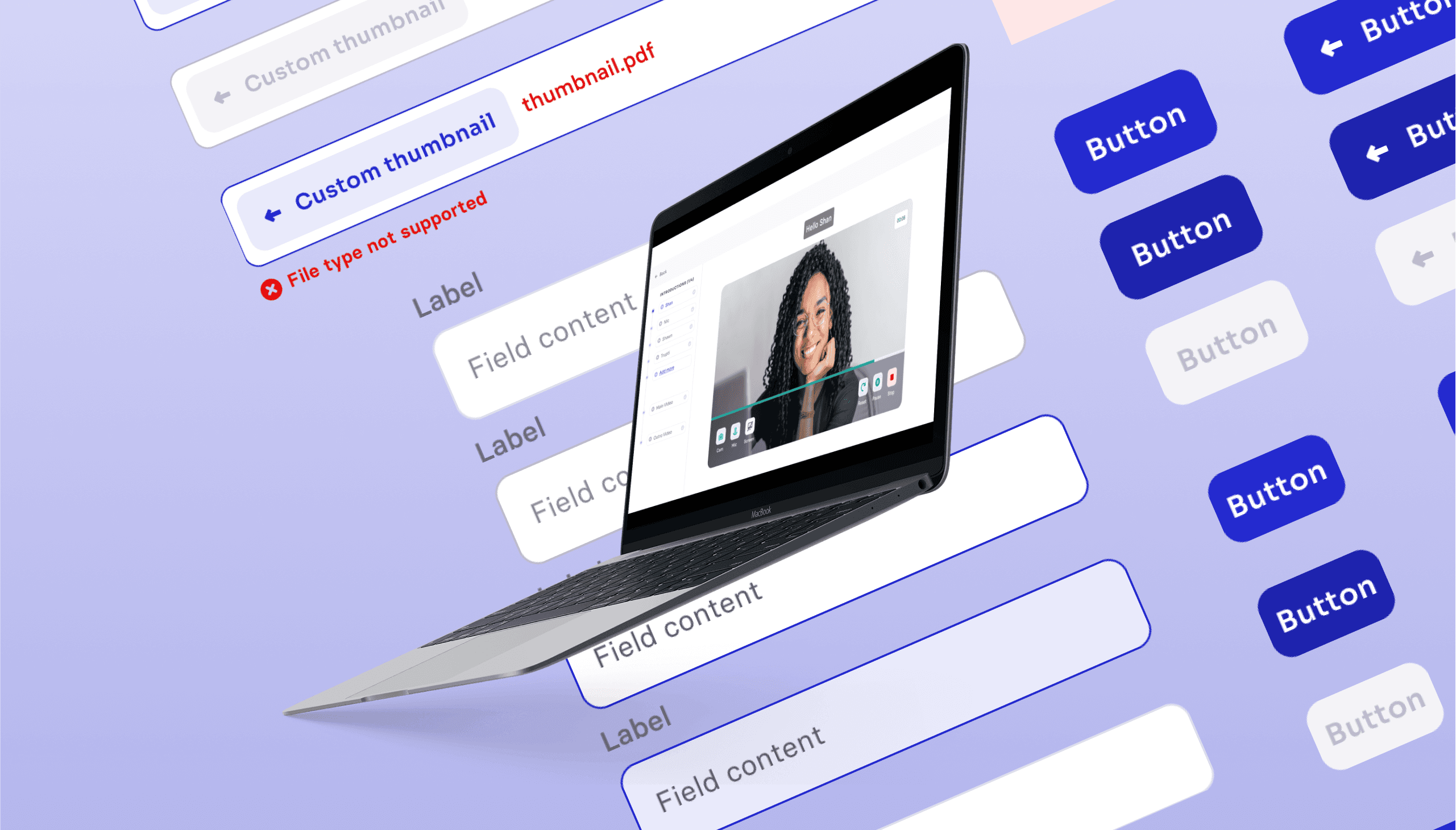
Design System / CoPilot AI
Developed the Design System of Video by CoPilot AI, which has raised $250k in government funding.
Figma, Jira, Confluence.
UX Designer @ SAP
Improving and developing new features of SAP's Analytics Cloud.
Figma.
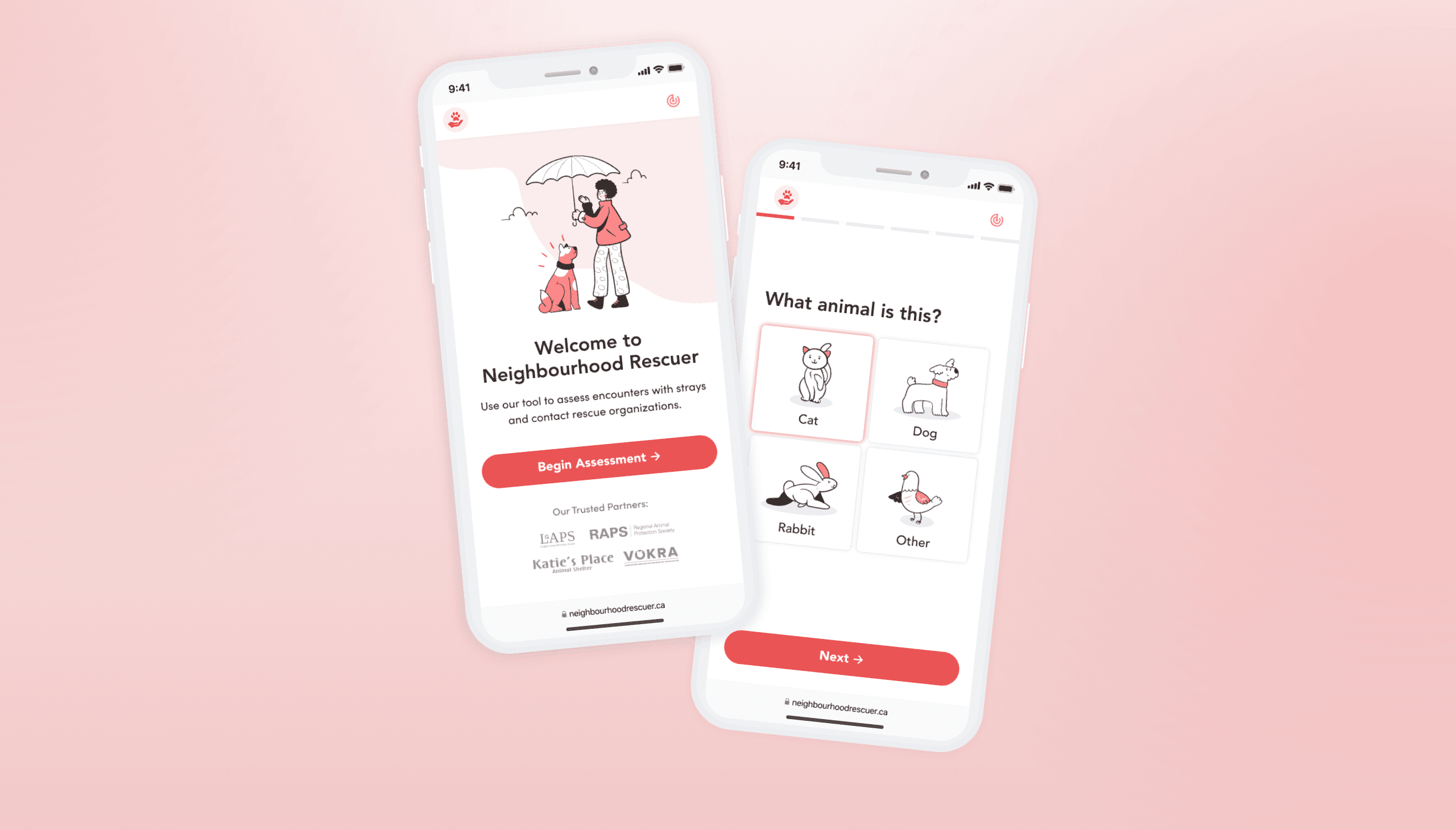
Mobile App Design / Neighbourhood Rescuer
Vancouver UX Awards Finalist 🏆
Conference Presenter ⭐️
Simplifying the rescue process of local stray animals.
Figma, Protopie.

Currently designing for SAP and my creative ventures.
I’m Anna, a Product Designer, Illustrator, and Entrepreneur.
With more than 3 years of experience as a designer, I find myself trying to creatively problem-solve all aspects of my life.
UX Designer @ SAP
Improving and developing new features of SAP's Analytics Cloud.
Figma.


Currently designing for SAP and my creative ventures.
I’m Anna, a Product Designer, Illustrator, and Entrepreneur.
With more than 3 years of experience as a designer, I find myself trying to creatively problem-solve all aspects of my life.
Design System / CoPilot AI
Developed the Design System of Video by CoPilot AI, which has raised $250k in government funding.
Figma, Jira, Confluence.
UX Designer @ SAP
Improving and developing new features of SAP's Analytics Cloud.
Figma.
Mobile App Design / Neighbourhood Rescuer
Vancouver UX Awards Finalist 🏆
Conference Presenter ⭐️
Simplifying the rescue process of local stray animals.
Figma, Protopie.
Experience
Experience
User Experience Design
User Experience Design
SAP
SAP
August 2022 - Currently
August 2022 - Currently
CoFounder and Product Designer
CoFounder and Product Designer
The Money Date
The Money Date
September 2023 - Currently
September 2023 - Currently
Product Designer
Product Designer
CoPilot AI
CoPilot AI
January 2022 - August 2022
January 2022 - August 2022
UX Designer
UX Designer
MiTravel
MiTravel
April 2021 - April 2022
April 2021 - April 2022
Graphic Designer
Graphic Designer
SFU Venture Connections
SFU Venture Connections
July 2021 - December 2021
July 2021 - December 2021
Communications Design Intern
Communications Design Intern
CoPilot AI
CoPilot AI
September 2020 - April 2021
September 2020 - April 2021